Os hablaré de cómo crear una sencilla app para Google Chrome. Desde el 2007 que empecé en el mundo de Mac OS y hasta ahora, he estado utilizando el navegador Safari.
Tras varias pruebas sin éxito en (bien es verdad que en sus versiones tempranas), no sé ni como ni por qué, he decidido dar una oportunidad en serio al navegador Google Chrome y la verdad es que estoy muy contento con la facilidad de uso y sobre todo con el rendimiento y su velocidad tan rápida a la hora de cargar las páginas.
Me gusta mucho la idea de tener una página con las aplicaciones web que utilizo, el único «pero» es que no todas las aplicaciones que quiero está en la Chrome Web Store (para los neófitos, la tienda de aplicaciones de Google para este navegador). Por poner un ejemplo, Facebook tiene una aplicación en dicha tienda, pero sin embargo Twitter no. Sé que muchos os estáis preguntando ahora ¿para qué quiero una aplicación cuando en realidad lo único que hace es abrir un enlace a una página web?. Yo sin embargo me pregunto, ¿cómo crear esa aplicación? pues bien, la respuesta la tenéis en este artículo. Antes de que sigáis leyendo, os quiero decir que para nada necesitáis tener conocimientos técnicos en programación y que cualquier persona con conocimientos básicos lo puede hacer (tanto para Windows, Linux y Mac).
Crear una app para Google Chrome
El primer paso es crear una carpeta con el nombre de la aplicación web que queramos crear. En mi caso me he decidido a crear una app que enlaza con ING Direct (Fresh Banking!!!) la cual no existe en la app store. Dentro de esta carpeta, crearemos un fichero de texto con el nombre manifest.json. Es muy importante que la extensión del fichero sea .json y NO .txt. También necesitamos dos imagenes cuadradas que representarán el icono de la aplicación. Una de ellas tendrá el tamaño de 16×16 pixeles mientras que la otra tendrá el tamaño de 128×128 pixeles. En mi caso las he nombrado ing-16.png y ing-128.png. Una vez hecho esto, la situación que tenemos es la mostrada en la siguiente imagen.

Ahora procederemos a EDITAR el contenido del fichero manifest.json que en mi caso es el que viene a continuación. No te asustes, ya que te voy a indicar el significado de las líneas más relevantes para que puedas crear tu propia aplicación web a la pagina que desees.
{"name": "ING Direct","description": "Banca online líder en España. Fresh Banking","manifest_version": 2,"minimum_chrome_version": "23","version": "0.1","app": {"urls": ["http://www.ingdirect.es/"],"launch": {"web_url": "http://www.ingdirect.es/"}},"icons": { "16": "ing-16.png", "128": "ing-128.png" }}
Como podrás comprobar he marcado en negrita lo que tienes que cambiar para adaptarlo a tus necesidades. Lo primero es el parámetro name que será el nombre del acceso directo a tu aplicación web en el escritorio de Chrome, en mi caso se llama «ING Direct». Podrás llamarla como quieras sustituyendo esta frase por la tuya, lo único que tienes que tener cuidado y respetar la sintaxis de las comillas dobles. Las dos siguientes palabras en negrita son las direcciones de la página web a la que se dirigirá tu aplicación. Como te he comentado antes, yo enlazaré con el sitio de ING Direct «http://http://www.ingdirect.es/» Tu es probable que tengas una página web que te interesa más, entonces lo único que has de hacer es sustituir ambas por la dirección de la misma. La última modificación que has de hacer al fichero es cambiar los nombres de las dos imagenes «ing-16.png» y «ing-128.png» por los nombres que hayas puesto a las tuyas cuando las creaste. Guarda los cambios y ya habríamos finalizado la modificación.
Configuración del navegador
Para poder añadir la carpeta que acabamos de crear, primero de todo hemos de habilitar la opción «Modo desarrollador» en Google Chrome. Abriremos el navegador y teclearemos la siguiente dirección chrome://extensions/. Entonces en la esquina superior derecha de la página que se abre hemos de habilitar la casilla correspondiente tal y como se muestra en la siguiente imagen.

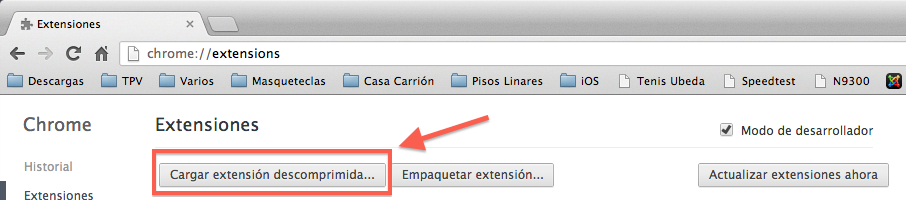
Al realizar esta acción, aparecen en la pantalla tres botones: «Cargar extensión descomprimida…», «Empaquetar extensión…» y «Actualizar extensiones ahora» mostrados en la imagen siguiente. De los tres botones nos interesa el primero de todos.

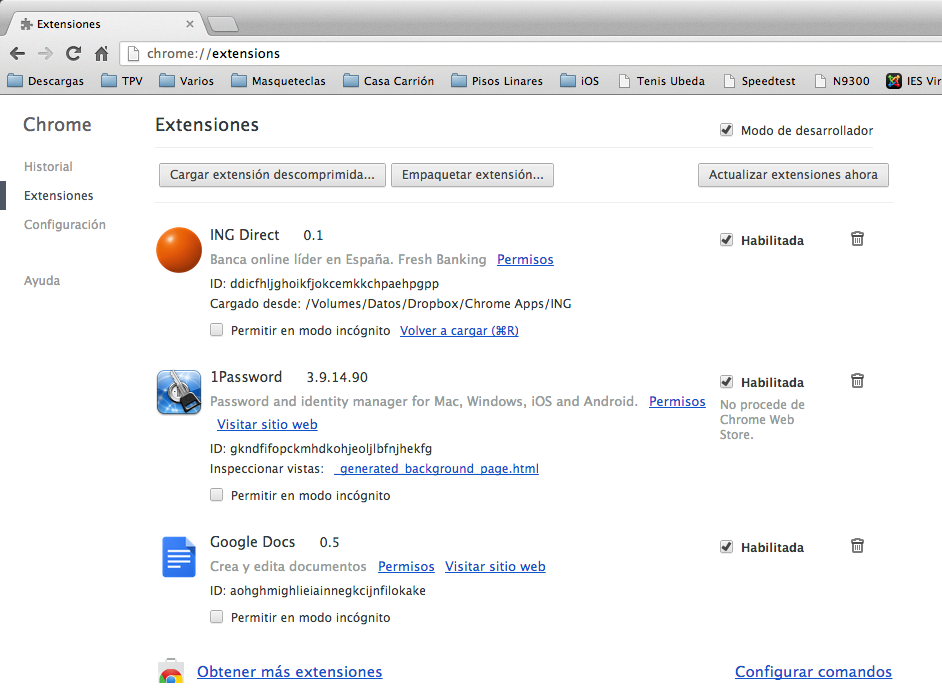
Al pulsar dicho botón se nos abre una ventana emergente para seleccionar la carpeta que queremos (como bien recordáis en mi caso tiene el nombre de ING). Una vez elegida, pulsamos sobre el botón «Seleccionar» de dicha ventana emergente y… ¡¡bingo!! ya tenemos añadida nuestra aplicación a Chrome. Si todo va bien, la podremos ver en el listado de aplicaciones (Extensiones) tal y como se muestra en la siguiente imagen:

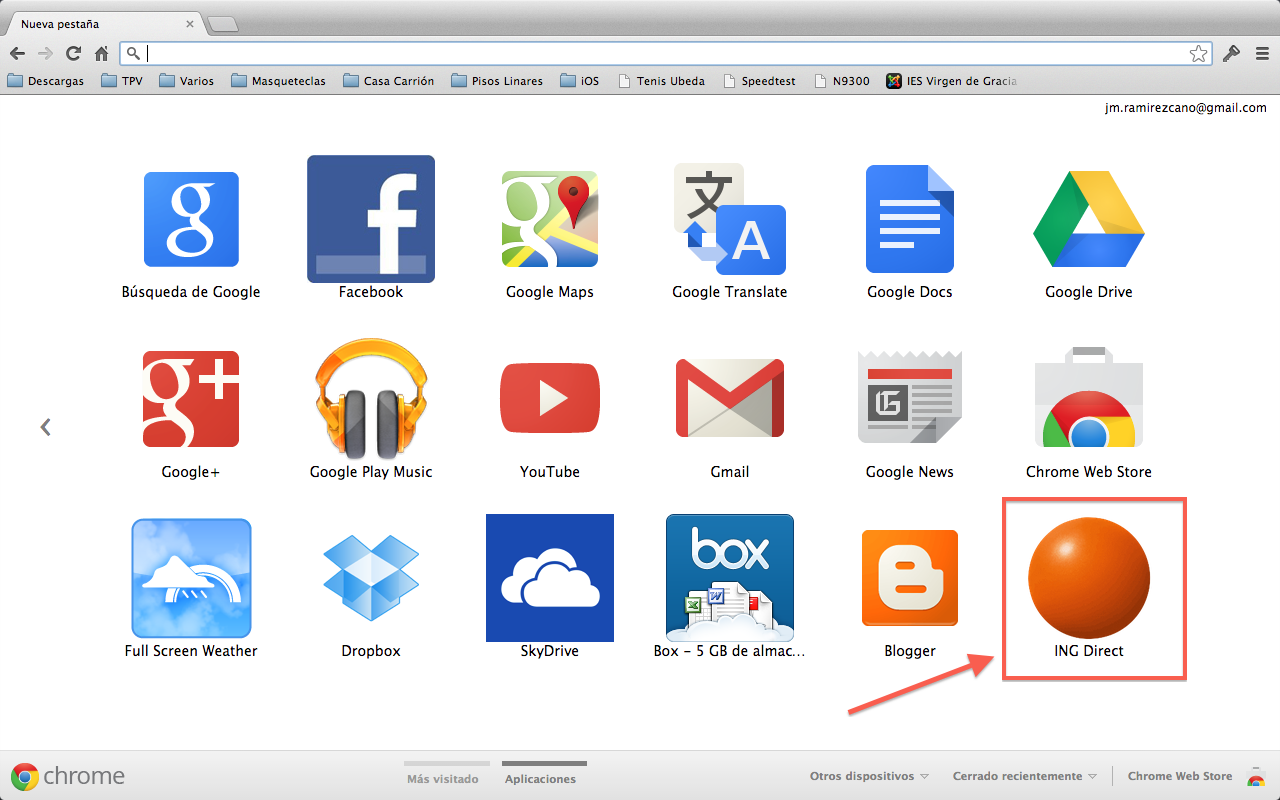
Por último abriremos el lanzador de aplicaciones de Google Chrome (pulsando en Aplicaciones situado en la parte inferior de la ventana principal) y por fin veremos nuestra flamante aplicación recién creada junto al resto de aplicaciones que previamente tuviéramos.

Pues eso ha sido todo esta vez. Como buen masqueteclero, espero que el artículo haya sido de tu agrado y por supuesto ya sabes que si tienes alguna duda o problema con el mismo, no dudes en ponerte en contacto conmigo.
Hasta la próxima!!

